Rozbita na kawałki butelka Coca-Coli leżąca na ulicy nadal jest rozpoznawalna jako butelka Coca-Coli. Tak samo powinno być z Twoim wpisem na Instagramie. Jeśli zrobię zrzut ekranu i wrzucę go na swój profil albo przypnę do tablicy na Pintereście – nadal powinien być identyfikowany jako Twój wpis. Jak to osiągnąć?
Design system – następca key visuala
Projektując markę nie możesz zaniedbać jej wizualnej strony. W minimalnym ujęciu potrzebujesz na pewno:

- Logotypu (jeśli Twoja marka ma logo) lub ikony (bo logo wcale nie jest potrzebne – Twoją ikoną może być choćby Twoje zdjęcie profilowe).
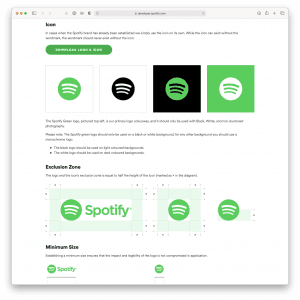
- Logotyp powinien przewidywać wersję do umieszczenia na jasnym i ciemnym tle oraz do reprodukcji z użyciem koloru oraz wersję achromatyczną (do wszystkich zastosowań, w których Twoje firmowe kolory nie mogą być użyte).
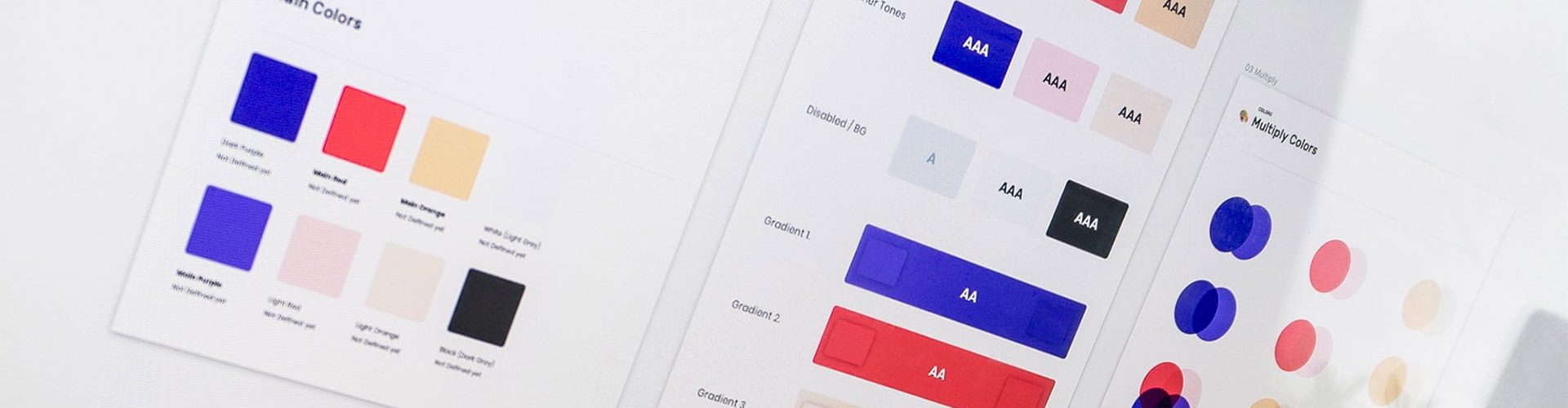
- Skoro już o kolorach mowa – powtarzalna paleta kolorów też jest mile widziana. Kiedy nie masz zmysłu graficznego, możesz skorzystać z generatora harmonii kolorystycznych takiego jak Coolors.
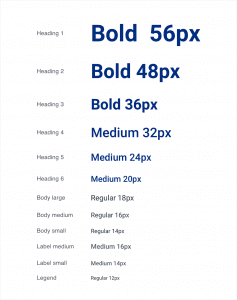
- Literki, czyli typografia. Pamiętaj o tym, że kroje powinny być jednocześnie czytelne oraz w miarę charakterystyczne. Warto też mieć na uwadze ograniczenia technologiczne – o ile na grafikach możesz używać dowolnych fontów, o tyle na stronie internetowej korzystasz z fontów systemowych albo dostarczasz fonty do przeglądarki…
Powyższe zestawienie to plan minimum – nie wyobrażam sobie marki, która nie ma charakterystycznych krojów, kolorów i przynajmniej jednej ikony. W miarę rozwoju Twojej marki będą pojawiać się nowe elementy – pojawią się zdjęcia produktów, wizytówki (papierowe lub w mediach społecznościowych), Twoje landing page powinny mieć spójny układ…
No właśnie, spójność.
Język graficzny marki powinien być spójny i konsekwentny, żeby ludzie mogli Cię identyfikować po kawałkach komunikacji rozsianych w różnych miejscach tak, jak identyfikują rozbitą butelkę Coca-Coli.
Dawniej za wizerunek marki odpowiadała garstka specjalistów – projektantów graficznych, którzy tworzyli materiały do druku, reklamy czy szyldy. Elementy, którymi operowali były zebrane w tzw. key visuale, czyli powtarzalne główne motywy graficzne danej marki. Key visualem były właśnie firmowe kolory, kroje czy symbole. A ponieważ designem zajmowali się profesjonaliści, instrukcje obsługi takich motywów graficznych były dość lakoniczne – przyjmowaliśmy założenie, że osoba, która bierze się za bary z plikiem logo w Adobe Illustratorze wie, co robi i nie trzeba jej tłumaczyć podstaw designu.
Dziś zmieniło się kilka rzeczy.
- Po pierwsze, liczba graficznych punktów styczności z marką wzrosła. Strona na Facebooku, profil na Instagramie, strona aukcji Allegro czy kanał YouTube – wszystkie miejsca, w których rozmawiasz z konsumentami opierają się o wizualny przekaz.
- Po drugie, design się zdemokratyzował. Wizualnych komunikatów nie tworzy już garstka wybranych i wykształconych projektantów. Tworzysz je Ty – bo przecież nie będziesz zatrudniać grafika, żeby zrobił Ci Insta Story za każdym razem, kiedy czujesz potrzebę.
- Po trzecie w końcu do każdego z nowych punktów styczności mamy wysyp narzędzi. Poza tym, co oferuje sam Instagram, mamy Canva, Mojo i mnóstwo innych. Każde z nich daje możliwość łatwego projektowania w oparciu o szablony, bez znajomości designu. Każde z nich ma swoje ograniczenia.
Wszystko powyższe niszczy spójność. A ze spójności nie możesz zrezygnować.
Wchodzi design system, cały na biało
Design system jest następcą key visuala i różni się od niego pod następującymi względami:
- Design system zawiera więcej gotowych elementów, nad którymi nie trzeba się zastanawiać – wystarczy je skopiować i wkleić. Key visual dawał tylko ogólne wytyczne.
- Elementy design systemu są rozwijane od abstraktu do konkretnego zastosowania (kontekstu), podczas gdy key visual zatrzymywał się na poziomie abstraktu.
- Design system jest żywym, ewoluującym tworem, rozwijanym przez wiele osób, działów jednocześnie.
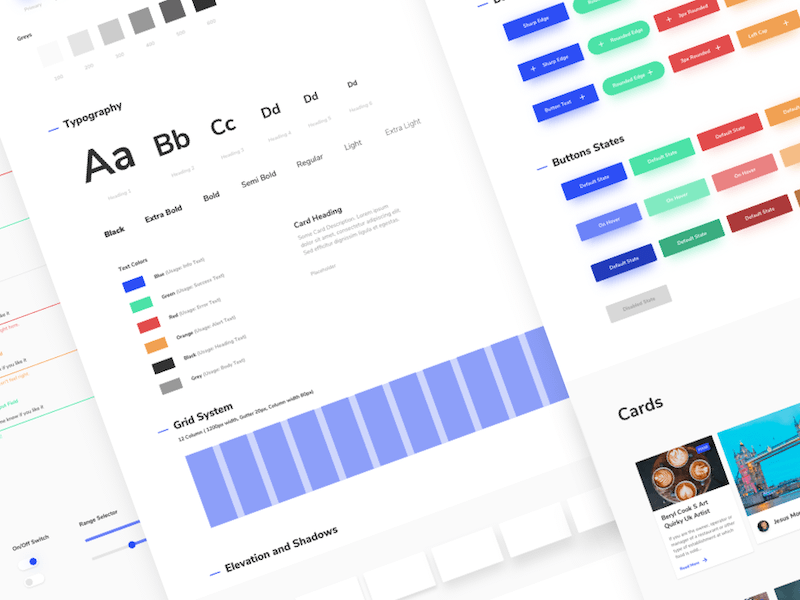
Najlepszy przykład? Typografia. O ile w klasycznym key visualu można było powiedzieć, że używamy białej Helvetiki Neue na czarnym tle, o tyle design system zawiera też hierarchię – konkretne rozmiary tekstu dla konkretnych zastosowań. Czyli na przykład „nagłówek w Insta Story to Helvetica Neue 72pt”. Wszystko po to, żeby można było korzystać z elementów bez znajomości projektowania.
Myśl o design systemie jak o „wizualnym słowniku” Twojej marki. Metafora słownika jest bardzo na miejscu: masz pojedyncze słowa, które możesz skopiować, ale te słowa tworzą wyższe struktury – zdania, akapity, całe opowiadania. Wyższe struktury mają konkretne funkcje do spełnienia: zdanie może ostrzegać czy przekonywać.
Twój design system też będzie składał się z pojedynczych elementów (jak przycisk czy nagłówek), które możesz składać razem i kopiować, tworząc bardziej skomplikowane twory (takie jak formularze kontaktowe czy strony produktów). Podczas tworzenia musisz sobie odpowiedzieć na dwa pytania:
- Jaką funkcję ma to, co tworzę teraz?
- Czy zachowuję spójność z innymi elementami?

Jak powinien wyglądać dobrze zaprojektowany design system?
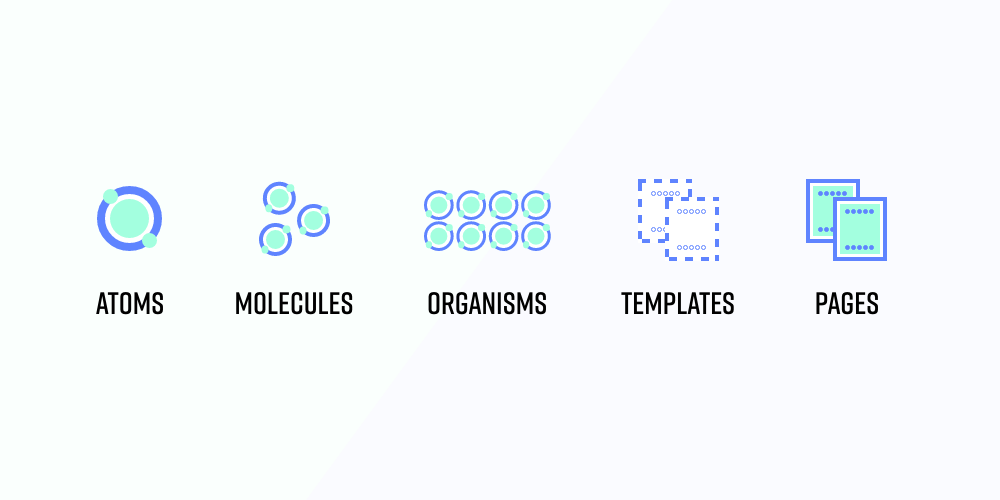
Twórcy design systemów często używają innej metafory, zapożyczonej z chemii. Jej autorem jest Brad Frost, autor książki Atomic Design. Według tej koncepcji, na Twój design system składają się:
- Atomy, czyli najbardziej podstawowe, abstrakcyjne elementy. Kolory, kształty, kroje pisma to przykłady atomów w Twoim projekcie. Mogą być używane w wielu kontekstach i łączyć się na rozmaite sposoby. Niektóre mają sens, inne nie. Bardzo jasny tekst na białym tle jest przykładem połączenia, które jest możliwe, ale bezsensowne.
- Molekuły to połączenia atomów, które mają sens i konkretną funkcję do spełnienia. Przykładem molekuły jest przycisk. Konkretny kolor, kształt oraz krój pisma tworzą przycisk. Takich przycisków może być kilka (różnią się napisem albo stanem – są aktywne lub nieaktywne), ale jeśli już je masz, używasz ich konsekwentnie.
- Organizmy są wyższą strukturą – składają się z molekuł i spełniają bardziej zaawansowane funkcje. Przykładem może być formularz kontaktowy – najprostszy składa się z pól do wypełnienia, przycisków i ewentualnie informacji (że formularz został pomyślnie wysłany). Różne formularze (kontaktowy, zapis na newsletter) z różnymi funkcjami składają się z tych samych molekuł.
- Szablon to element, który ma do spełnienia zestaw funkcji – szablonem jest choćby strona główna blogu. Masz tam organizm, który nazywa się „nagłówek” (z elementami menu), jest „sekcja główna” (z wyróżnionymi produktami w przypadku sklepu) jest „siatka produktów” albo „siatka artykułów” (która ma namówić ludzi do czytania) i „stopka”. Szablon może być wypełniony różnymi treściami w zależności od stanu użytkownika – może być na przykład zalogowany lub nie.
- Strona (lub widok) to najbardziej skonkretyzowany element – szablon wypełniony treścią.
Zwróć uwagę, że takie podejście do projektowania (od atomu do strony) bardzo zmniejsza konieczność „wymyślania koła na nowo” – jeżeli z sensem zaprojektujesz formularz kontaktowy i nagłówek, to strona kontaktu jest kwestią tylko ułożenia ich w przestrzeni dla urządzenia mobilnego czy desktopu. Dlatego dobre design systemy mają też hierarchie, czyli pokazują, jak poszczególne elementy funkcjonują w odniesieniu do siebie nawzajem. Jak ma się wyskakujące okienko (ang. pop-up) do reszty strony czy aplikacji pod spodem?
A skoro już przy wyskakiwaniu jesteśmy – animacje i interakcje są jednym z elementów, które także stanowią o spójności, warto je zawrzeć w Twoim systemie.

Jak zabrać się za projektowanie design systemu?
Jeśli uznajesz, że potrzebujesz takiego systemu, możesz podejść do jego projektowania na dwa sposoby.
- Możesz wziąć działający projekt i rozłożyć go na elementy pierwsze. Dzięki temu design z jednego miejsca (na przykład Twojego sklepu internetowego) możesz przenieść w inne konteksty (na Instagram lub do aplikacji mobilnej).
- Drugi sposób to budować „od dołu”, czyli zacząć od atomów i przenosić się w górę struktury. Takie podejście jest lepsze, jeśli od razu chcesz zastosować swój design system na wielu platformach (na przykład w sklepie internetowym, aplikacji mobilnej, profilach społecznościowych).
Narzędzia, których będziesz używać:
- Najprostsze systemy możesz stworzyć w narzędziach do projektowania grafik – Adobe Photoshop, Adobe Illustrator, Affinity Designer. Pamiętaj, że nie do tego zostały stworzone, ale jeśli projektujesz prosty system, wystarczą.
- Narzędzia do prototypowania – takie jak Figma, Sketch czy Adobe XD – będą następnym logicznym krokiem.
- Zeroheight to dedykowane narzędzie do tworzenia i udostępniania innym swoich design systemów.
Design System – przykłady
Zacznijmy z grubej rury:
- Material Design od Google to rozbudowany system, o który opierają się produkty Google oraz interfejs systemu operacyjnego Android.
- Human Interface Guidelines od Apple to z kolei system, na którym opierają się interfejsy iOS, macOS i innych produktów Apple.
- Fluent stworzony przez Microsoft pozwala na projektowanie interfejsów aplikacji desktopowych i mobilnych.
Istnieją dedykowane systemy, w których nacisk położono na konkretne zastosowania.
- Liquid stworzony przez firmę farmaceutyczną Merck to otwarty (open source) design system optymalizowany do prezentowania danych naukowych i wykresów. Zawiera wszystko, łącznie z ilustracjami.
- Polaris to design system od Shopify, z materiałami do projektowania aplikacji webowych czy e-commerce.
Jeśli potrzebujesz pooglądać więcej – Adele jest wyszukiwarką design systemów. Możesz dobrać je pod konkretne potrzeby czy nawet biblioteki programistyczne.
Większość marek nie będzie potrzebowała tak rozbudowanych design systemów. Ich projektowanie jest drogie, czasochłonne i często… niepotrzebne.
Design system dla Twojej marki
Poniżej zestaw pytań, na które warto sobie odpowiedzieć, kiedy zaczynasz projektować design system dla Twojej marki.
- W jakich punktach styczności z klientem Twój design będzie „żył”? Przez „żył” rozumiem to, że będzie się zmieniał, ewoluował i będzie aktywnie dostosowywany do zmieniających się okoliczności. Zaprojektowanie okładki profilu na LinkedIn, która będzie się zmieniała raz do roku nie wymaga design systemu. Ale jeśli zamierzasz wrzucać nowe posty na Instagram trzy razy w tygodniu – to już jest „żywy” design.
- Jakie oprogramowanie do projektowania ma być wspierane? Jeśli projektujesz przede wszystkim w Canvie, design system musi zawierać komponenty i szablony dla Canvy, dzięki którym projektowanie sprowadza się do „kopiuj i wklej”. Musi też być tworzony ze świadomością ograniczeń tego czy innego programu. Chcesz własne fonty w projekcie a tworzysz napisy bezpośrednio na Instagramie? Przykro mi, jesteś skazana na zamknięty zestaw szablonów.
- Jakie technologie ma wspierać Twój design system? W czym będziesz projektować swój sklep internetowy lub apkę? Jeśli design system nie jest zgodny z używaną przez Ciebie technologią, jego implementacja będzie koszmarem.
- Kto powinien uczestniczyć w tworzeniu systemu? Kto ma mieć dostęp do komponentów a kto może je zmieniać? Pamiętaj, o czym mówiłem wcześniej: design system nie jest zamkniętym projektem. Bardzo pomoże Ci utrzymać spójność Twojej marki, ale jeśli pojawi się nowe narzędzie czy nowa platforma, na której zamierzasz publikować, system musi być do niej dostosowany. Zaplanuj takie zmiany z góry.
- Czy musisz wymyślać koło na nowo? Mnóstwo systemów, które pokazałem Ci wyżej jest otwartych (open source) i możesz z nich swobodnie korzystać. Sprawdź, czy nie ma tam czegoś, co oszczędzi Ci pracy.
Dokumentacja i automatyka – klucze utrzymania spójności Twojej marki
Moje wpisy w social media opieram o zamkniętą paletę kolorów. Po zaprojektowaniu jej (i szkieletu całego design systemu) w Sketchu, przeniosłem paletę do Affinity Designera (tam powstają moje wpisy). Stworzyłem też szablony dokumentów, które domyślnie mają tylko tę paletę.
Zaprojektowałem też style dla tekstów i nagłówków. Dzięki temu nie muszę „projektować” infografik – kroje pisma, wysokość linii, odstępy a nawet następstwo stylów (po stylu „Nagłówek” następuje „Podtytuł”) jest tworzone automatycznie.
W momencie, kiedy oddaję tworzenie wpisów komuś innemu, mogę po prostu oddać plik z szablonem. Zmiana treści nie wymaga już ingerencji projektanta. Co oszczędza czas i zapewnia spójność. A to są zadania dobrze zaprojektowanego design systemu.
Napisz do mnie, jeśli chcesz porozmawiać o design systemie dla Twojej marki.