„Stawiam stronę na WordPressie, moja gęba w świat się niesie” śpiewali swego czasu Bitsy Boys w Robię startupy. Ale samo postawienie strony na WordPress to nie wszystko. Jeśli chcesz sprowadzać na nią ruch, Google musi Cię pokochać. A poza miłością od samego Google, jest kilka rzeczy, które po prostu można zrobić sprawniej. Dziś zatem porozmawiamy o tym, co możesz poprawić na swojej postawionej na WordPressie stronie, żeby zgarnąć większy ruch.
Szybkość strony
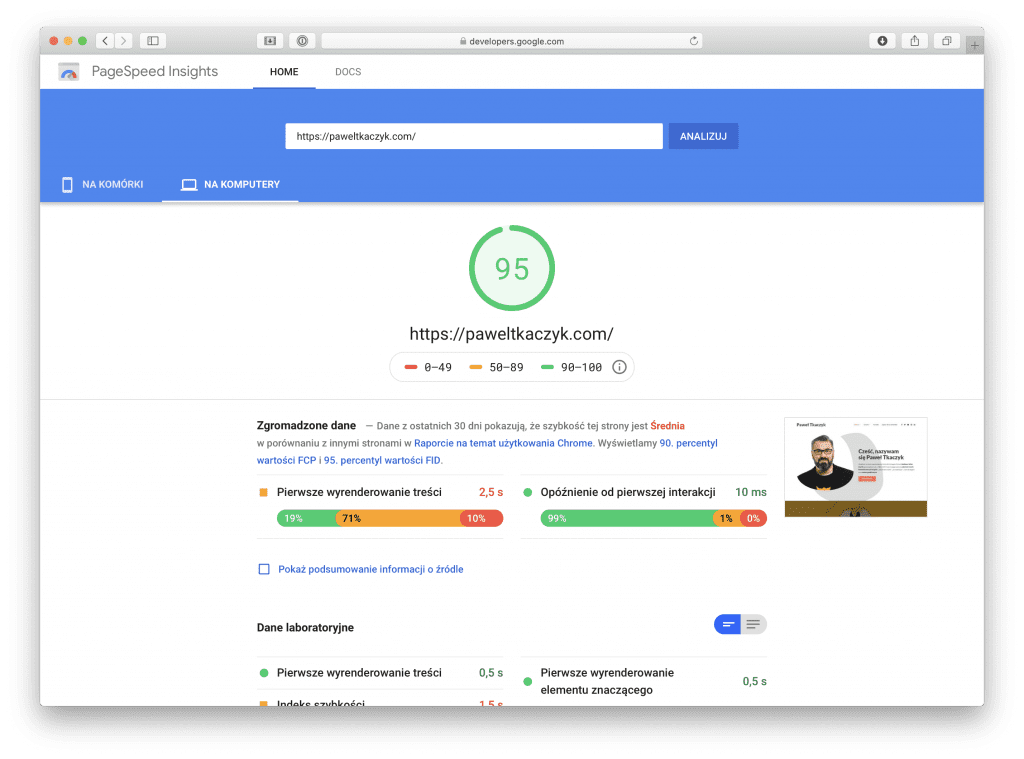
To, jak szybko Twoja strona ładuje się na komputerach i urządzeniach mobilnych od jakiegoś czasu ma wpływ na Twoją pozycję w Google. Zacznij zatem od tego: idź na stronę Google Page Speed Insights i sprawdź, jak sobie radzisz. Maksymalny wynik to 100, ale jeśli pasek będzie zielony, nie masz się czym martwić.

Pamiętaj o jednej rzeczy: Google osobno pozycjonuje strony dla wyszukiwań mobilnych. Dlatego Google Page Speed zwraca Ci dwa wyniki. Oba są ważne, ale bierz pod uwagę, jaka część Twoich odbiorców wchodzi na stronę z komputerów, a jaka z urządzeń mobilnych. I optymalizuj najpierw pod tych, których jest więcej. Jak optymalizować? Czytaj dalej.
Google Search Console
Szybkość witryny jest tylko jednym z czynników, które wpływają na Twoją pozycję. Jeśli chcesz, żeby Google podpowiedział Ci więcej, zarejestruj witrynę w Google Search Console. To darmowe narzędzie od Google, które jest automatycznym audytem Twojej witryny pod kątem tego, jak postrzegają ją algorytmy Google. Rejestracja daje Ci wiele korzyści, ale podstawowa jest następująca: przypisujesz adres e-mail do witryny. Czyli: Google wie, do kogo słać uwagi, jeśli takie się pojawią.
Google Search Console daje Ci na początku użyteczne listy zadań do ogarnięcia (mapa witryny, strony z błędami itp.) Naprawiasz po kolei a Twoja pozycja… rośnie.

AMP for WordPress
AMP to skrót od Accelerated Mobile Pages, czyli przyspieszone strony mobilne. Jeśli szablon w Twoim WordPressie nie jest przystosowany do urządzeń mobilnych (powiedzą Ci to zarówno wyniki Google Page Speed Test jak i Google Search Console), AMP jest najszybszym sposobem naprawienia tego. Po włączeniu serwuje użytkownikom Twojej witryny uproszczone i bardzo szybkie strony. Nie ma na nich grafik i skomplikowanych układów, ale jeśli zamierzasz karmić użytkowników treścią (bo na przykład masz blog z artykułami, takimi jak ten) – AMP będzie idealnym rozwiązaniem.
Wtyczka, którą musisz zainstalować nazywa się… AMP (co za niespodzianka!) a jej oficjalną stronę znajdziesz tutaj.
SEO
Google Search Console powie Ci, że Twojej witrynie przydałoby się coś takiego jak mapa strony (ang. sitemap). To specjalny dokument, w którym mówisz wyszukiwarce, jaka jest struktura Twojej witryny, które strony są ważne, a których nie warto indeksować. WordPress samodzielnie takiej mapy nie tworzy. Przyda Ci się zatem wtyczka do tego – polecam Yoast SEO albo WP All-In-One SEO Pack. Ale wtyczki te robią dużo więcej dla Twojej witryny:

- pozwolą Ci edytować tytuł, opis i słowa kluczowe dla każdej strony oddzielnie;
- pozwolą ustawić osobny obrazek, tytuł i opis dla podglądów w social media (obrazek, który widzisz na górze strony nie jest tym, co zobaczysz w miniaturce tego wpisu na Facebooku – tam jest moja gębusia i jakieś napisy);
- podpowiedzą, co możesz dodać do wpisu, żeby lepiej wypaść w Google (taki mini-audyt poszczególnych wpisów);
- podniosą raban, jeśli strona przestanie się indeksować.
Google Tag Manager for WordPress
Zainstalowanie kodu śledzącego Google Analytics pozwoli Ci sprawdzić, czy zmiany, które wprowadzasz przekładają się na realnych użytkowników na Twojej stronie. Ale Analytics to nie jest jedyny kod śledzący, który zainstalujesz. Z czasem pojawi się potrzeba wrzucenia piksela Facebooka (dzięki temu wiesz, ilu z Twoich facebookowych fanów rzeczywiście przywędrowało na witrynę, możesz kierować do nich reklamy) a jeśli zechcesz się reklamować na LinkedIn, Twitterze czy innych – trzeba będzie dodać inne kody.
Rozwiązaniem tego problemu jest Google Tag Manager. To narzędzie, dzięki któremu instalujesz jeden kod sterujący w witrynie a potem wszystkie pozostałe (Analytics, Facebook, LinkedIn i dowolne inne) dodajesz w wygodnym panelu sterowania Tag Managera.
Google Tag Managera najlepiej zainstalować za pomocą wtyczki… Google Tag Manager for WordPress. Oprócz możliwości podłączenia dodatkowych skryptów, wtyczka tworzy na witrynie tzw. warstwę danych (ang. datalayer), dzięki której Twoje raporty mają dostęp do dodatkowych informacji o użytkownikach. Dowiesz się, nie tylko, co klikali i jak dużo czasu spędzili na stronie, ale jakie filmy odtworzyli (jeśli osadzasz YouTube), jak głęboko przewinęli stronę a nawet… jaka jest u nich pogoda!
Cache – WP Super Cache
Kiedy użytkownik wchodzi na Twoją witrynę i żąda określonej strony czy artykułu, WordPress tworzy go z klocków – wygląd jest zapisany w plikach szablonu, treść artykułu w bazie danych, piksel Facebooka na serwerze Facebooka… To wszystko zajmuje czas. Budowanie strony z klocków dla każdego ma sens, kiedy użytkownik wchodzący na stronę dostaje personalizowane rekomendacje (na przykład polecenia produktów na bazie jego wcześniejszych zakupów). Ale dla witryny, która składa się z artykułów takich, jak ten, który właśnie czytasz, budowanie z klocków dla każdego nie ma sensu – każdy dostaje to samo. Dlatego moja witryna po publikacji zbiera te klocki i tworzy statyczny plik tymczasowy (tzw. cache). I serwuje go każdemu, dopóki coś na stronie się nie zmieni (na przykład nie dodasz komentarza).
Cache bardzo wpływa na szybkość witryny. I oczywiście są wtyczki, które pozwolą Ci to ogarnąć. Polecam WP Super Cache – od firmy, która stworzyła samego WordPressa. Włączasz, pstrykasz i działa, nic nie trzeba ustawiać.
Optymalizacja obrazków
Jeśli przyjrzysz się dokładniej stronie z wynikami Google Page Speed Test, zobaczysz zalecenia dla optymalizacji Twojej witryny. Jednym z nich jest: wysyłaj obrazki w takiej rozdzielczości, w jakiej mają być wyświetlane. Bo jeśli wysyłasz większy a przeglądarka go potem skaluje, spowalniasz niepotrzebnie swoją witrynę.
Używam do tego wtyczki o nazwie Smush, która również działa automatycznie – ustawiasz raz i… zapominasz, że jest. Inne polecane rozwiązania to na przykład ShortPixel.
A jeśli zmienisz szablon WordPressa, zainstaluj wtyczkę Force Regenerate Thumbnails. Obrazki, które wrzucasz na stronę mają miniatury (do wyświetlania przy liście wpisów). Te miniatury różnią się rozmiarami w zależności od szablonu. FRT upewnia się, że wszystkie Twoje miniatury są odpowiednich rozmiarów.
Kompresja kodu
Pliki tekstowe, które tworzą Twoją witrynę mogą nie wydawać się wielkie, ale wszystkie skrypty, style i kod witryny zebrane razem dają już sporo kilobajtów. Możesz zainstalować wtyczkę, która skompresuje JavaScript i CSS, co wpłynie na wydajność Twojej witryny.
Tu polecam narzędzie o nazwie Autoptimize – to kombajn do optymalizacji, dzięki któremu skompresujesz kod, zmniejszysz pliki (nie musisz wtedy instalować Smush), przyspieszysz ładowanie fontów na Twojej stronie i o wiele więcej. Wtyczka ma tryb automatyczny (stąd nazwa), ale możesz też włączać i wyłączać poszczególne funkcje i sprawdzać, jak to wpływa na szybkość Twojej witryny.
SSL
Wchodzisz na stronę a przeglądarka w pasku adresu wyświetla „niezabezpieczona”. Na pewno zniechęci Cię to do zakupów czy zostawiania jakichś swoich danych osobowych. Ale brak zielonej kłódeczki wpływa także na pozycjonowanie Twojej witryny. Potrzebujesz certyfikatu SSL.
Certyfikat SSL można kupić, ale można także wygenerować go za darmo w witrynie Let’s Encrypt. Wdrożenie certyfikatu dla Twojej domeny to praca dla Twojej firmy hostingowej (The Camels, pozdrawiam, ogarnęli mi to pięknie), ale jeśli koniecznie chcesz to zrobić samodzielnie… jest do tego wtyczka. Nazywa się Really Simple SSL i działa. W niektórych przypadkach może serwować jednocześnie zabezpieczoną i niezabezpieczoną treść (tzw. mixed content), dlatego lepiej ogarnąć to na poziomie serwera.
Pamiętaj o jednej rzeczy: strony serwowane przez SSL (czyli takie, których adres zaczyna się od https i mają kłódeczkę) traktowane są przez Google jak zupełnie nowe byty. Musisz je osobno zarejestrować w Google Search Console. To może chwilowo wpłynąć na pozycję Twojej strony w Google, ale jeśli ustawisz przekierowanie dla użytkowników przychodzących z http, wszystko będzie jak trzeba.
Bonus: CDN
Nie, CDN nie oznacza, że ciąg dalszy nastąpi (choć o optymalizacji WordPressa pewnie ze dwie książki można napisać). W tym przypadku CDN to Content Delivery Network, czyli superszybkie serwery, które przechowują Twoją treść. Jeśli nie płacisz góry złotych monet za serwery, zwykle Twój usługodawca umieszcza Twoją stronę na pojedynczym serwerze, który dodatkowo współdzielisz z innymi. Odbija się to na szybkości. Ale „proste” kawałki Twojej strony, których serwowanie nie wymaga wielkiej mocy obliczeniowej (jak obrazki czy cache) możesz wydzielić na osobne serwery, które służą tylko do tego – do serwowania prostych klocków. Mało tego: te klocki są dystrybuowane na fizyczne serwery w różnych częściach świata, więc użytkownik w USA, który wejdzie na Twoją stronę dostanie obrazki z serwera, który jest najbliżej niego (i jest najszybszy).
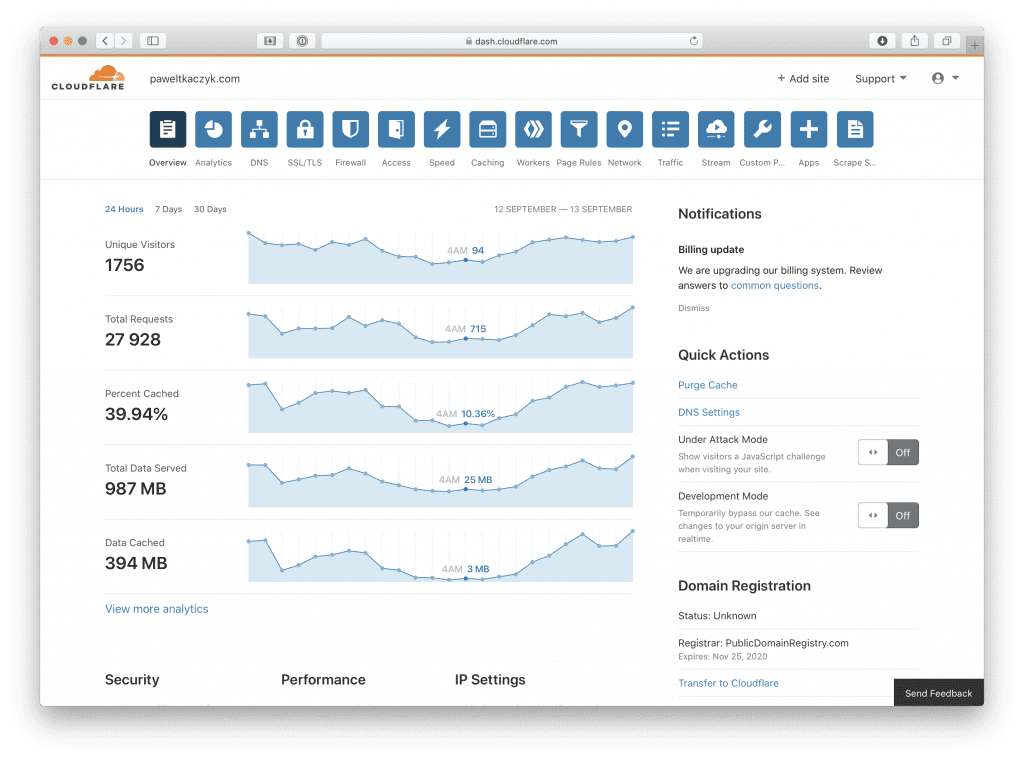
CloudFlare to CDN, który oferuje darmowy plan „dla indywidualnych użytkowników i wszystkich, którzy chcą poznać CloudFlare”. Instalacja nie jest skomplikowana, ale wymaga grzebania w DNS-ach Twojej domeny, więc można sporo zepsuć, jeśli nie wiesz, co robisz. Polecam oddać sprawę w ręce profesjonalistów.

Uff… Zanim siądziesz do ogarniania WordPressa, pamiętaj o jednym: nie ma sensu ślepo podążać za wszystkim, co Ci tu napisałem. Jeśli jakaś rzecz nie przyspiesza Twojej witryny (a widać to wyraźnie w Google Page Speed Test), odpuść sobie. Pamiętaj też, że elementem odpowiedzialnym za olbrzymią część przyspieszenia… jest szablon. Więc zamiast użerać się ze skomplikowanymi narzędziami, może warto zastanowić się nad zmianą szablonu.
A jeśli Ci mało… tu jest 26 rzeczy, które warto sprawdzić w Twoim marketingu (poza witryną to także zagadnienia związane z e-mail marketingiem, społecznościami czy marketingiem treści).
Powodzenia!